آموزش استفاده از Datepicker شمسی سازگار با تمام نسخه های +1.7 Jquery
حتما اگر گذرتان به استفاده از Datepicker های فارسی افتاده باشد با کتابخانه تاریخ شمسی مختلفی کار کرده اید. متاسفانه اکثر کتابخانه های موجود و سازگار با JQuery با مشکل عدم بروز رسانی به موقع مواجه اند به طوری که معروفترین آنها که همان Datepicker شمسی آقای هاشمی نژاد است از نسخه 1.6.8 جی کوئری به بعد بروزرسانی نشده است و تقریبا با اکثر امکانات جدید Bootstrap کانفلیکت دارد. برای رفع این مشکل خوشبختانه آقای رضا بابک خانی یک نسخه جدید و کاملا بروز از Datepicker شمسی آماده کرده اند که با تمام نسخه های جدید JQuery و تمام امکانات Bootstrap به خوبی کار می دهد.
برای استفاده از این Datepicker کافیست یکی از نسخه های Jquery.js را لود کرده و بعد از آن سه فایل زیر را به صفحه خود اضافه کنید.
<script type="text/javascript" src="../style/mjs/persian.date.js"></script> <script type="text/javascript" src="../style/mjs/persian.datepicker.0.4.5.js"></script> <link rel="stylesheet" href="../style/css/persian-datepicker.css"/>
و بعد از آن با نوشتن این کد، فیلدی که قرار است تاریخ در آن قرار بگیرد را به این کتابخانه متصل کنید.
script type="text/javascript">
$(document).ready(function() {
$(".example1").pDatepicker({});
});
/script>
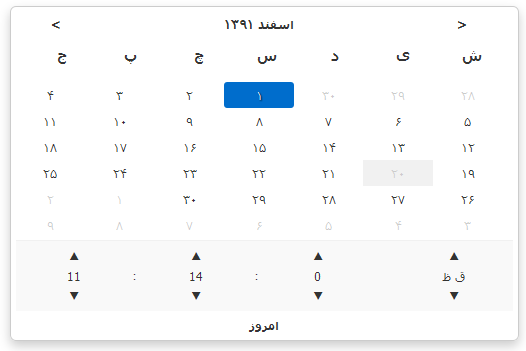
امکانات جالب و زیبایی به این نسخه اضافه شده است که کار با آن را برای کاربر لذت بخش تر خواهد کرد.
یک نمونه فایل ساده از استفاده از این کتابخانه ضمیمه این پست شده است. می توانید با باز کردن و مشاهده کدهای آن با کارکردش بیشتر آشنا شوید. همچنین لیست توابع و امکانات این کتابخانه را می توانید از اینجا مشاهده کنید و همین طور لیست چند نمونه دمو از کارکرد آنرا از اینجا ببینید.
![]() دریافت نمونه فایل HTML (بر اساس نسخه 0.4.5)
دریافت نمونه فایل HTML (بر اساس نسخه 0.4.5)
پلاگین کاما هم سبک تر است ولی خوب امکانات بسیار کمتری دارد و می تواند مفید باشد.
اشکالی که در پروژهها با تقویم آقای باباخانی داشتیم این بود که در برخی گوشیهای هوآوی امکان انتخاب روز وجود نداشت و به ناچار از این کتابخانه استفاده کردیم.



بسیار عالی بود
ممنون